This is the first post of my journey with Sense/Net.
Why Sense/Net?
Recently my company wanted to broadening its CRM services, looking for an alternative to custom Sharepoint solutions, better if open source. Looking around, we found a very promising product: Sense/Net (sensenet.com).
Sense/Net is an ECM system which claims to be an alternative to Sharepoint. It includes features like workspace-based collaboration, document management, business process management, web content management and, last but not least, is open source.
The question is: is Sense/Net really comparable with Sharepoint in terms of features?
Answering to this question would require to map each feature of Sharepoint to the corresponding feature of Sense/Net. This is an exercise I'm not going to do. Instead, for a subset of features that we are interested in, we want to verify on what extend they are supported by Sense/Net. I mean "verify" from a developer point of view.
So, one of the things we appreciate of Sharepoint is the possibility to customize and add new functionalities through a series of project templates in Visual Studio that provides you with a skeleton of a basic project or a Visual Web Part and so on. Once you created your project you can easiliy add new items from a list which includes for instance event receivers, web parts, workflow, business data connettivity etc.
Sense/Net does not provide you with similar "amenities", at the time of writing. What it is suggested on Sense/Net wiki page is to set up a development environment through 14 steps. Let's give a try.
My test was made on a Windows 8.1 machine with IIS 8.5, Visual Studio 2015 and SQL Server Express 2012, using Sense/Net community ed. 6.5.3.8649.
To be honest, I struggled a bit before to have a working environment, but at the end I was able to start my web application and even debug it. Here are some hints to speed up the setup.
Point 1 requires you to install an MSBuild Extension Pack, without specify which version, x86 or x64. I experienced that x64 choice is the wrong one, so.. install x86 version.
On Point 3, in the connection string in your Web.config, set "Data Source =.\sqlexpress.." instead of "Data Source =." if you are using Sql Express. The same consideration is valid for point 5, when editing the connection string of the config files.
Point 7 requires you to create the folder "SenseNetReferences" and copy in it all dlls from the Sense/Net webfolder bin. After that you have to reference a short list of some of these dlls in your web application. I experienced that it is not enough. I started by adding one by one the missing references according to the build errors; after 10 additions I got bored and referenced all was in "SenseNetReferences" folder and that worked.
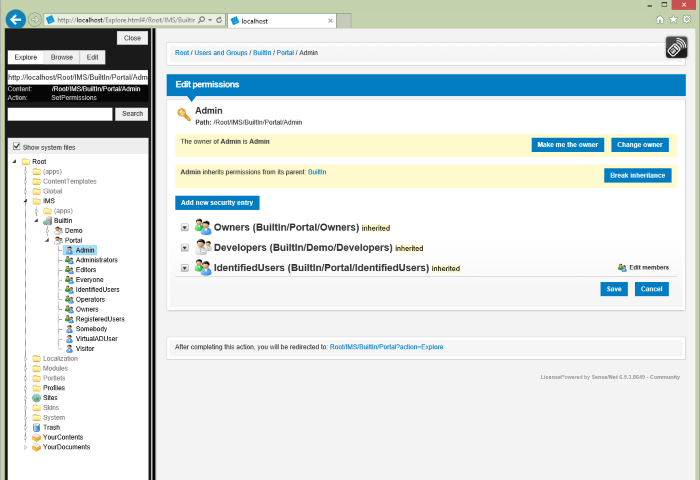
On Point 10 you have to create a deployment batch file to create the database and the initial environment. Apparently, once the batch file ended its work and after you set up an IIS web site for your web app as in point 14, all seems OK, but.. when you navigate on localhost for the demo Sense/Net web site and log in as admin user, you'll experience a lot of permissions issues, for instance you (as admin) cannot navigate through the Content Explorer tree, instead, the predefined developer profile can. The developer profile can open the root console but the admin cannot. On a deeper investigation I found out that admin user did not belong to the Administrators group.

I was able to solve the permissions issues adding in the deployment batch file, the option "-RESETSECURITY" in the line that imports the default content repository as below:
..\Source\MyWebApp\MyWebApp\bin\Import.exe -SCHEMA ..\SenseNetRoot\Root\System\Schema -SOURCE ..\SenseNetRoot\Root -TARGET /Root -ASM ..\Source\MyWebApp\MyWebApp\bin -RESETSECURITY
I simply copied this option from the "InstallSenseNet.bat" file that you can find in the Sense/Net source code.I guess it was forgotten in the wiki page.
Conclusion
From this first taste, I can say that Sense/Net does not offer anything out of the box in terms of Visual Studio templates, add-ins etc that makes developer's life a bit easier. Set up a working development environment, as I did, it is whitin the reach of any developer, but some might be discouraged given the number of steps required.
I think it could be worthwhile to create a a VS template that allow to save some steps.
On the other side, you have the source code to look into in order to solve any issue you may encounter and this is, in my opinion, a great added value.